
사이드바가 있는 블로그
사이드 바가 있는 블로그의 경우 사이드바에 배너를 넣는 방법은 아주 간단합니다.
관리자로 들어가서 플러그인탭에 플러그인목록을 보시면, 배너출력이라는 목록이 있습니다. 상태를 사용중으로 만들어주시면,
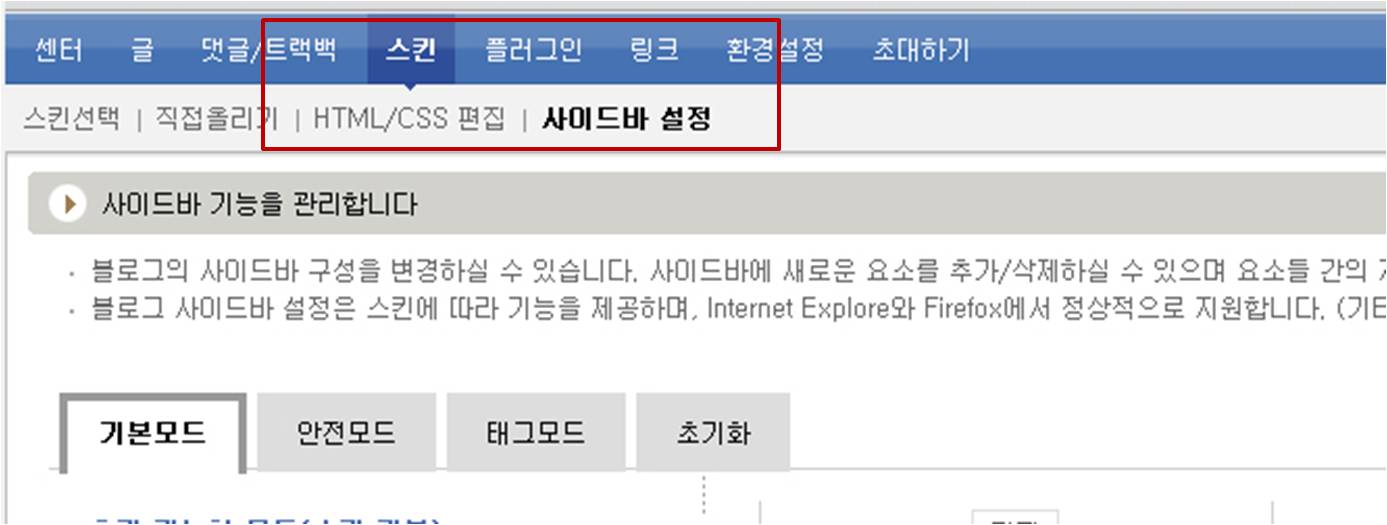
스킨 탭에 - 사이드바 설정 - 그쪽에서 보면 이렇게 배너출력이라는 추가 플러그인을 사용할 수 있습니다. 쉽게 드래그해서 자기가 설치하고 싶은 사이드바, 적절한 위치에 놓기만 하면 되거든요.
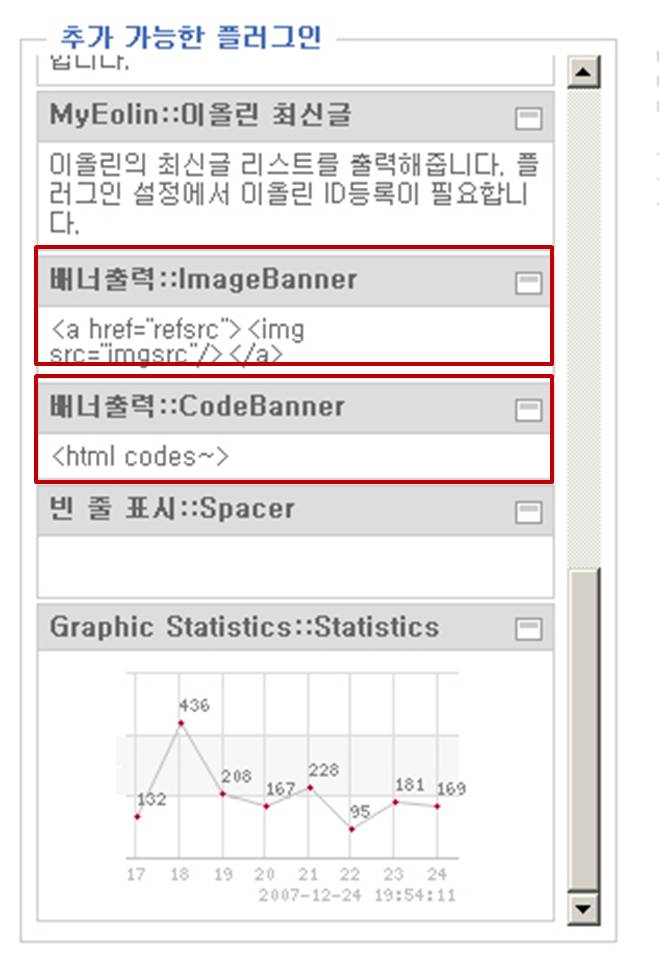
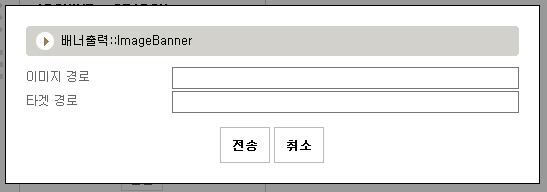
이미지 배너는, 단순이미지를 그림삼아 , 그림을 클릭하면 정해놓은 링크를 타고 가게 하는 방식이고요.
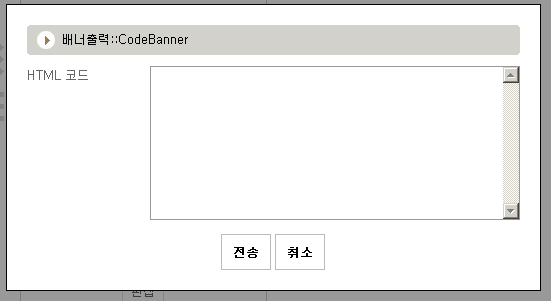
코드배너는, 그림과 클릭해서 가게되는 링크까지 전부 적혀있는 html 태그가 있다면 삽입할 수 있는 배너입니다.
제가 배너 밑에 html 코드를 적어놨으니까 그것 중에서 적당한 크기를 골라 집어넣으시면 됩니다.
근데 이렇게 사이드 배너를 사용하지 않으시는 경우에는, 조금 귀찮아집니다. ㅎ 본문에 삽입을 해야하거든요.
포스트 할 때 마다 배너를 삽입할 수도 있지만, 포스팅할 때마다 해야한다는 번거로움이 있습니다.
그럴때 이 방법을 써보세요.
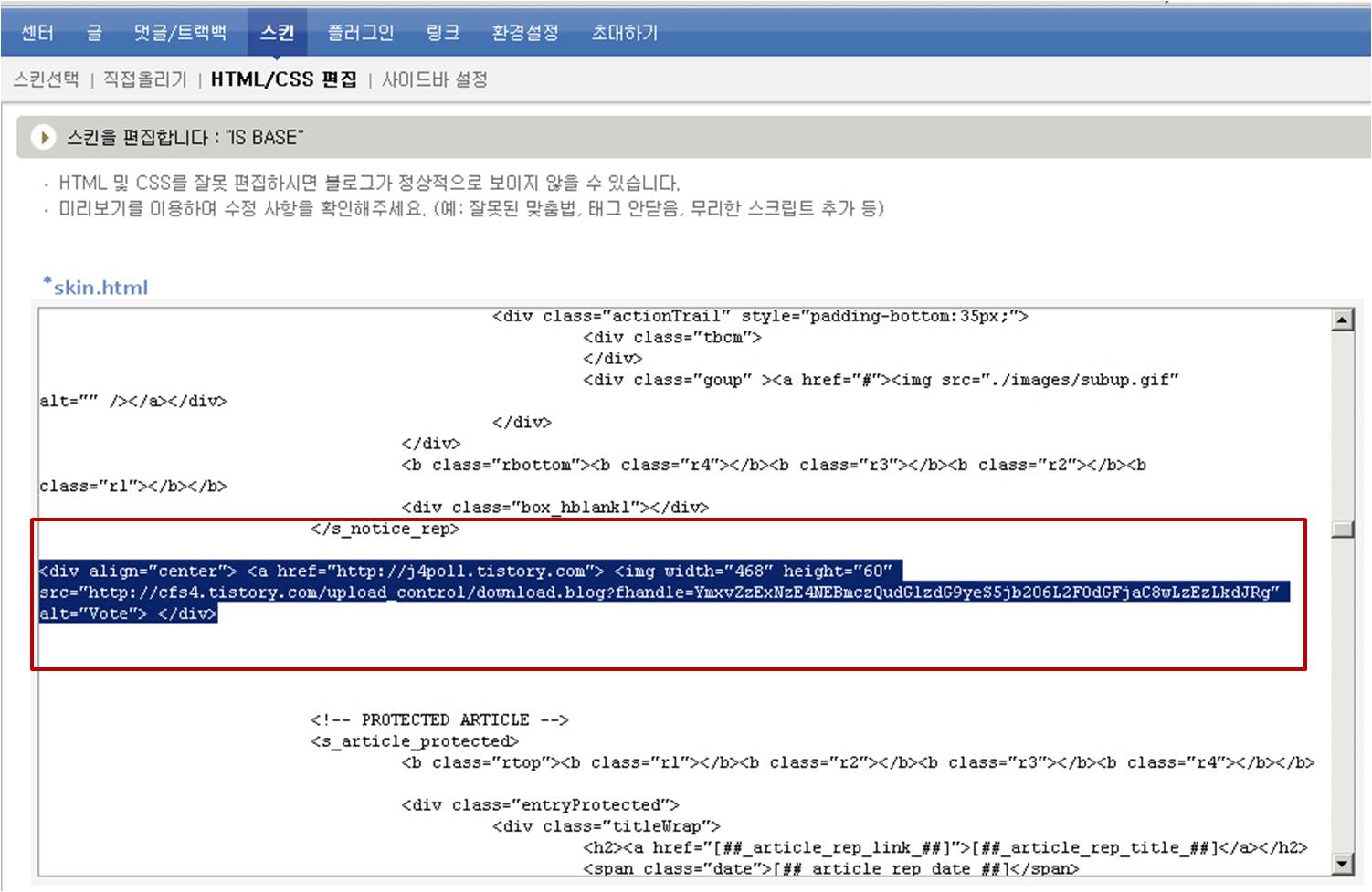
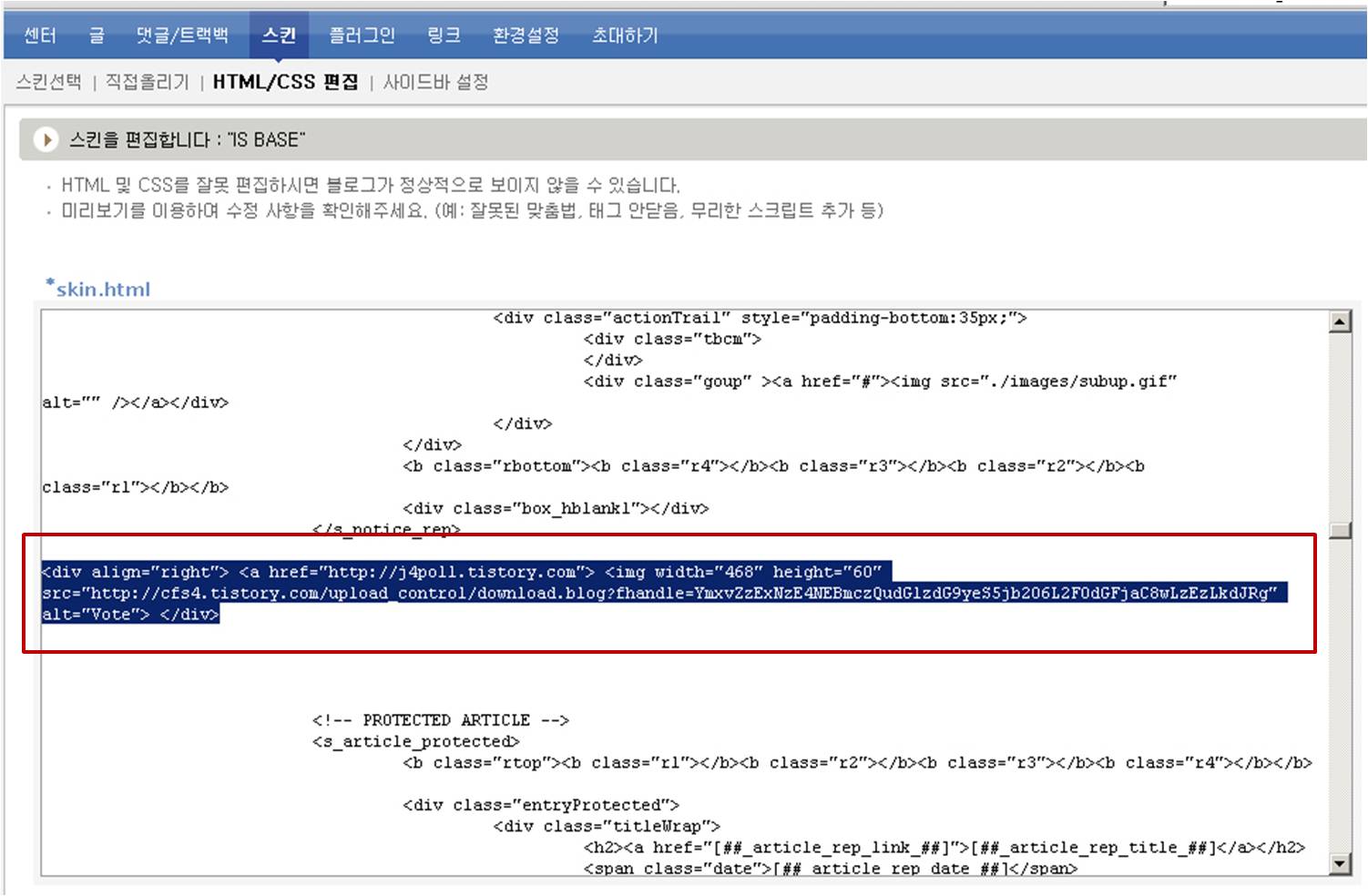
스킨 - html/css편집 - 에 들어가면, 모르는 것들이 잔뜩있습니다. 그곳을 주욱 둘러보다가 맘에 드는 곳에 이렇게 우리 배너 코드를 삽입하세요. 그리고 !!!
미리보기를 눌러보고 확인해봅니다. ㅎ 꼭 미리보기 해주세요.!!
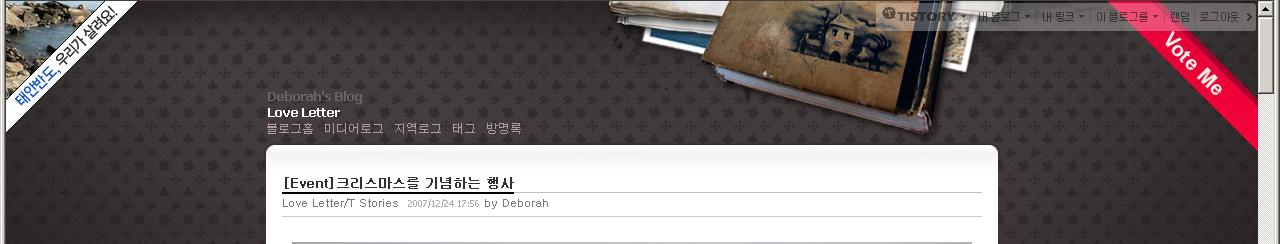
제가 배너코드를 집어넣은 곳에서는 미리보기를 해본 결과, 위 스크린샷처럼 나왔습니다.
<div align="center" .... 머 이렇게 들어가는 것은 가운데 정렬하라는 의미니까요. 그래서 본문에 가운데 정렬이 된 베너가 나온 거고요.
right 이렇게 오른쪽으로 정렬하게 되면,
이런 식으로 나옵니다.
물론 미리보기 하셔야 하고요. 애드센스도 마찬가지로 이렇게 삽입합니다. 많은 분들은 시행착오를 겪으면서 이쁘게 배치를 하시니까요. 처음부터 잘 안된다고 해도 계속해보시면 만족할 만한 배치가 될 것입니다.
블로그 오른편 왼편에 삼각형배너를 달아보셨으니 문제는 없을 거라고 생각합니다.